让浏览器缓存静态资源
最近在做一些优化的时候,发现浏览器每次都重新请求静态资源
我们的图片、js、css等都存储在阿里云oss上;这些静态资源不会经常变动但每次浏览器刷新都会重新请求资源,造成流量的浪费、拖慢页面加载速度影响用户体验
故我们通过设置文件的http头部来让浏览器缓存这些资源
cache-control
影响浏览器缓存资源的是http协议中的 cache-control参数
Cache-Control 头部可以控制文件在客户端缓存的时长。例如:
Cache-Control: max-age=31536000: 设置文件缓存的有效期为一年(31536000 秒)。
Cache-Control: no-cache: 禁止缓存。
Cache-Control: no-store: 不允许缓存该文件。
Cache-Control: public, max-age=86400 这个配置表示文件可以被所有类型的缓存服务器(浏览器、CDN、代理服务器)缓存,缓存有效期为1天。
Cache-Control: private, max-age=3600 这个配置表示文件只能在用户的浏览器中缓存,缓存时间为1小时(3600秒),不会被代理服务器缓存。

注意事项
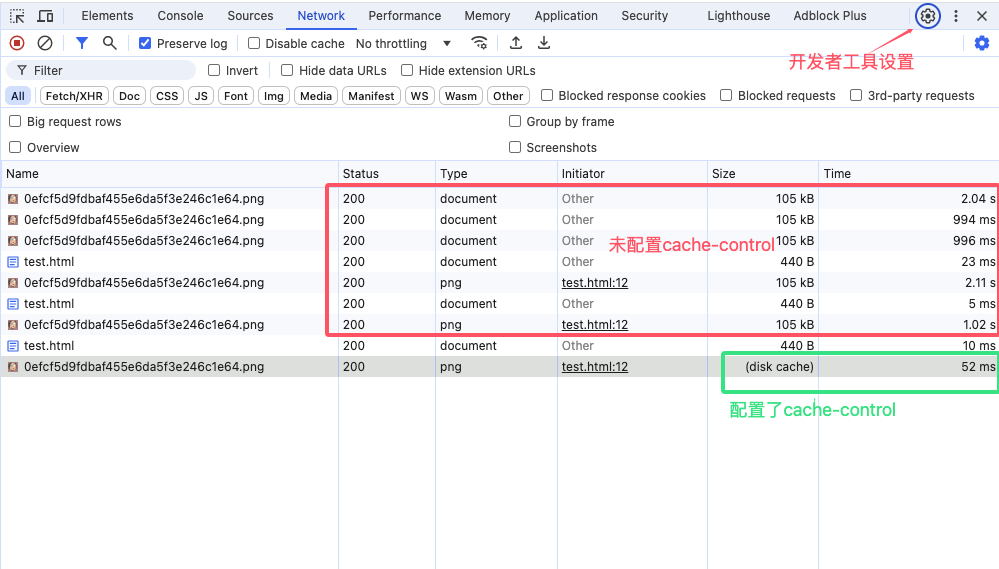
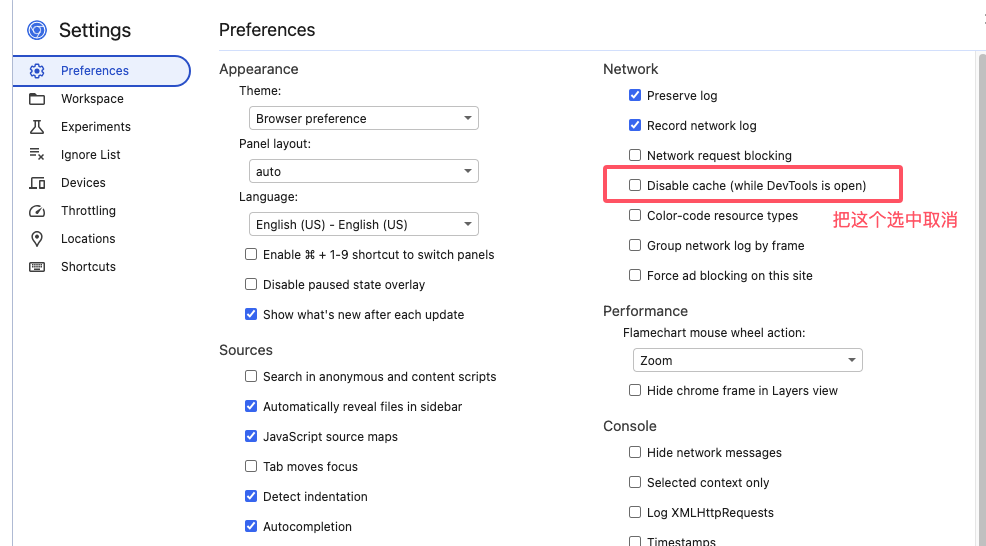
1, 如果设置过cache-control后在开发者工具中查看发现没有走缓存
答: chrome浏览器在打开开发者工具时会默认禁用缓存

2,阿里云oss设置步骤
答: 登录阿里云OSS管理控制台–找到要设置缓存的文件–设置文件元数据
3,新增数据每次都要重复设置吗
答: 在上传时配置文件元数据指定cache-control